Branding: Custom Footer
In some cases when you need to add a footer to a custom brand you will notice that on pages that have really tall left navigations (Quick Launch) and a small content area the left side navigation will overflow and display on top of your custom footer.
The reason for this is that your left side navigation is floating to the left of the content area. And therefore it is no longer being considered for height and will ignore your footer. By default your content area will push your custom footer down as it grows larger.
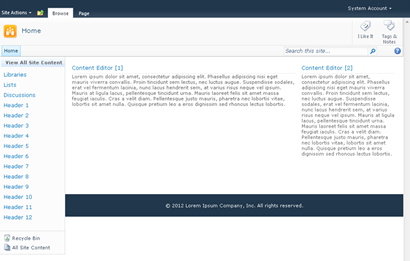
Here is an example where the left navigation is really long and floats on top of the custom footer:
To fix this you will need to set the footer div to have a inline-block property and also set the width to 100%. Your custom footer will be included right below that DIV. See below example.
<div id="s4-bodyContainer">
<div id="s4-mainarea"> <div id="s4-leftpanel"></div>
<div class="s4-ca”></div>
</div>
<div class="custom-footer"></div> </div>
Here is some sample CSS that you can use to fix this:
Before:
.custom-footer{
padding: 20px 0px 20px 0px;
background-color: #21374c;
color: #FFF;
text-align: center;
width: 100%;
}
.custom-footer{
padding: 20px 0px 20px 0px;
background-color: #21374c;
color: #FFF;
text-align: center;
width: 100%;
}
After:
.custom-footer{
display: inline-block;
width: 100%;
margin-top: 20px;
padding: 20px 0px 20px 0px;
background-color: #21374c;
color: #FFF;
text-align: center;
}
.custom-footer{
display: inline-block;
width: 100%;
margin-top: 20px;
padding: 20px 0px 20px 0px;
background-color: #21374c;
color: #FFF;
text-align: center;
}
The top margin is just used to give some extra space between the footer and the left navigation.
This is how the page should look now.
For Center fixed width designs you would have something like this:
body #s4-workspace{
background-color: #000;
}
body #s4-bodyContainer{
width: 900px !important;
margin: auto !important;
background-color: #FFF;
}
.custom-footer{
display: inline-block;
width: 100%;
margin-top: 20px;
padding: 20px 0px 20px 0px;
background-color: #21374c;
color: #FFF;
text-align: center;
}
background-color: #000;
}
body #s4-bodyContainer{
width: 900px !important;
margin: auto !important;
background-color: #FFF;
}
.custom-footer{
display: inline-block;
width: 100%;
margin-top: 20px;
padding: 20px 0px 20px 0px;
background-color: #21374c;
color: #FFF;
text-align: center;
}
And the result would look like this:
Enjoy!




No comments:
Post a Comment